В этом руководстве мы расскажем вам про такие объекты, как: Объект JS и JS-ресурс.
43.1 Обзор
С помощью объектов JS можно можно проектировать функционал для панелей оператора, который нельзя сделать с помощью встроенных функций EasyBuilder Pro. Использование JavaScript позволяет свободно контролировать внешний вид и поведением объектов.
43.1.1 Предложения по использованию
Используйте встроенные функции EasyBuilder Pro там, где это возможно, в свою очередь объекты JS могут пригодиться когда требования трудно или невозможно выполнить с помощью встроенных функций.
При разработке проекта в старайтесь использовать встроенные функции EasyBuilder Pro, и когда стандартных возможностей будет не хватать, вы можете использовать JS
43.1.2 Требования к оборудованию и программному обеспечению
- -EasyBuilder Pro V6.05.01 или новее
- Используется JavaScript версии: ECMAScript 2017 (кроме SharedArrayBuffer и Atomics)
- Подходящие серии панелей оператора: серия cMT X
- Объекты JS не поддерживаются на 32-разрядных устройствах Android.
43.1.3 Предупреждение
Объекты JS предоставляют мощные возможности настройки, но их неправильное использование может привести к системным ошибкам или снижению производительности. Пожалуйста, используйте JS-объекты осторожно.
43.1.4. Объект JS - SDK
Для получения дополнительной информации о SDK, поддерживаемом Объектом JS, перейдите по этой ссылке:
JS Object SDK
43.2. Объект JS
Конфигурирование
Конфигурация свойств объекта JS может содержать следующие типы данных:
- Адрес
- Подписка
- Пользовательские данные к которым можно обращаться в JS функции
Эти данные будут доступны в объекте: “config” и обращение будет выглядеть следующим образом: this.config

| Настройка | Описание |
|---|---|
| Новый объект | Добавляет новый объект JavaScript, который может иметь свои объекты, и другие свойства |
| Новый массив | Добавляет новый массив |
| Новое значение | Добавляет новое значение со следующими типами данных: Строка Максимально допустимый размер - 1000 слов. Число Поддержка 64-битных значений с плавающей запятой Булево значение Может принимать True или False Адрес Адрес устройства Подписка Подписка на адрес. Используется для отслеживания изменения данных в регистрах. После изменения данных система уведомит подписчика через функцию обратного вызова, зарегистрированную в методе Subscription.onResponse. |
| Удалить | Удаляет выбранный элемент |
| Настройки | Изменяет выбранный элемент |
| Копировать | Копирует выбранный элемент |
| Вставить | Вставляет копию элемента в выбранное место |
| Шаблон | Показывает текущую структуру объектов в формате JSON в окне редактирования. После редактирования содержимого JSON и последующего нажатия кнопки [OK] содержимое (JSON) будет проанализировано и преобразовано обратно в конфигурацию. Пользователи, знакомые с JSON, могут с его помощью ускорить процесс настройки. |
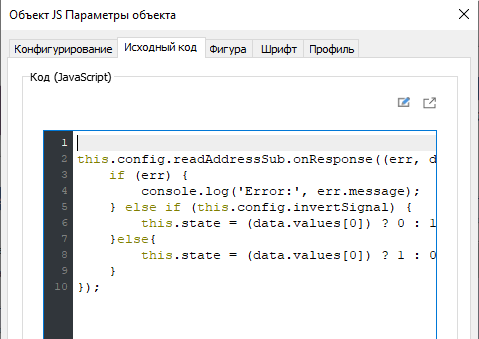
Вкладка исходный код

| Настройка | Описание |
|---|---|
Компиляция |
Скомпилируйте исходный код, чтобы проверить, правильно ли он работает. |
 |
Отредактируйте исходный код в отдельном всплывающем окне. |
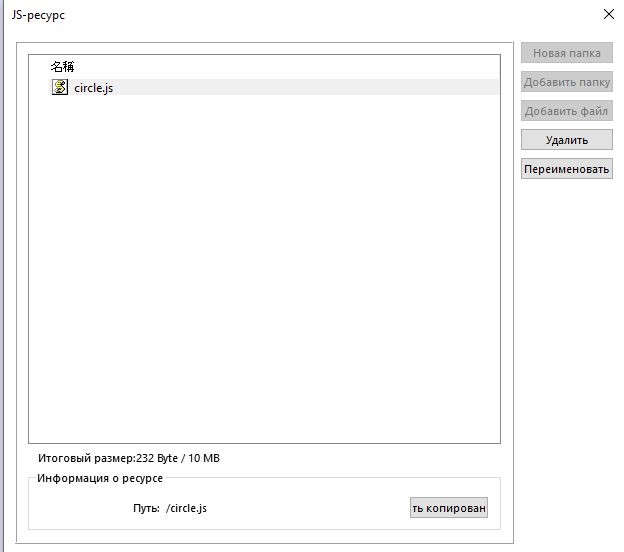
43.3 JS-ресурс
При использовании внешних модулей JS для объектов JS сначала добавьте модули JS в ресурс JS проекта EasyBuilder Pro, а затем модули можно будет импортировать в [исходный код] объектов JS.
На снимке экрана ниже показан пример JS-ресурса, а его настройки описаны в таблице ниже.

| Настройка | Описание |
|---|---|
| Имя | Имя импортированного файла или папки |
| Новая папка | Создать новую папку |
| Добавить папку | Импорт папки |
| Добавить файл | Импорт файла |
| Удалить | Удаление файла или папки |
| Переименовать | Изменение папки или файла |
| Скопировать путь | Скопировать путь до папки или файла |
Заметка:
Максимальный общий размер ресурсов JS: 10 МБ.
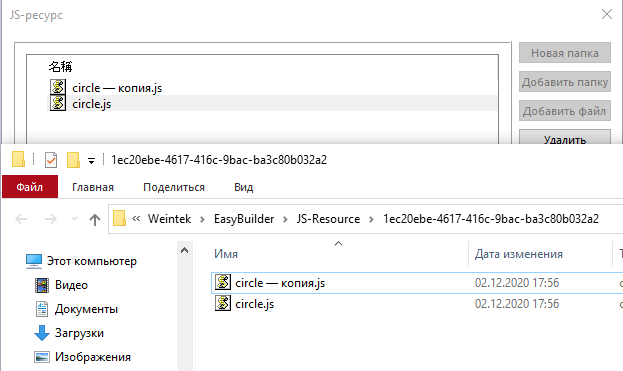
43.3.1. Временная папка
При открытии проекта EasyBuilder Pro создает временную папку и извлекает в нее содержимое ресурса JS. При сохранении проекта EasyBuilder Pro синхронизирует содержимое временной папки с проектом.
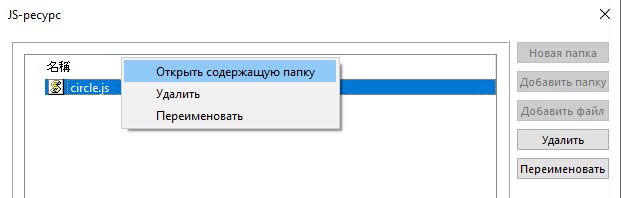
43.3.1.1. Открытие временной папки
В окне ресурсов JS выберите файл или папку, а затем щелкните правой кнопкой мыши, чтобы открыть меню, и выберите [Открыть содержащую папку].

Изменения, внесенные в папку, также будут отображаться в окне ресурсов JS.

Заметка:
- Временная папка создается автоматически при открытии проекта и автоматически удаляется при закрытии проекта.
- Имя временной папки не фиксировано и генерируется случайным образом при открытии проекта.
- Внесение изменений во временную папку переведет проект в состояние «Изменено», и содержимое временной папки будет синхронизироваться с проектом только тогда, когда пользователь сохранит проект
43.4. Пример работы
В этой главе демонстрируются некоторые примеры, призванные помочь пользователям научиться использовать объект JS. Для получения дополнительной информации о функциях и классах, используемых для программного кода, см. JS Object SDK.
43.4.1 Имитация объекта [Переключатель]
В этой главе мы сделаем JS Объект, который будет имитировать функционал объекта [Переключатель]
Для этого:
- Разработайте объект JS, который может читать назначенный адрес и инвертировать сигнал.
- Включите возможность установки назначенного адреса для объекта JS.
- Включите возможность выключить назначенный адрес для объекта JS.
- Включите возможность инвертировать состояние назначенного адреса для объекта JS.
- Включите функцию мгновенного управления для объекта JS.
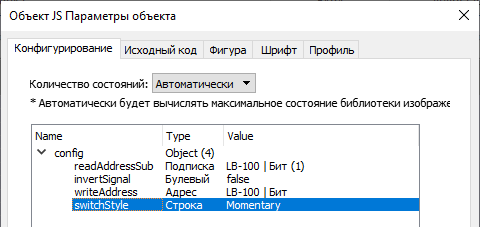
Чтобы спроектировать объект JS для реализации функции переключателя, имена свойств объекта JS, которые соответствуют настройкам тумблера, показаны ниже.
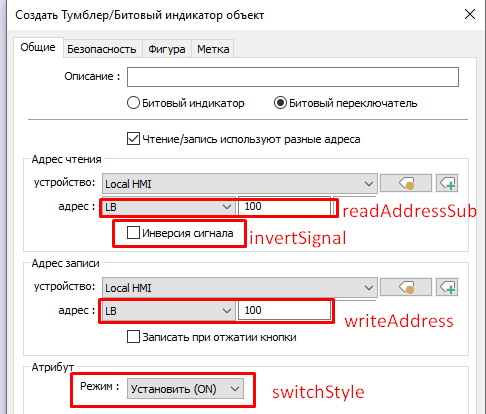
Мы откроем настройки объекта [Переключатель] и продумаем на перед, какие объекты нам понадобятся.

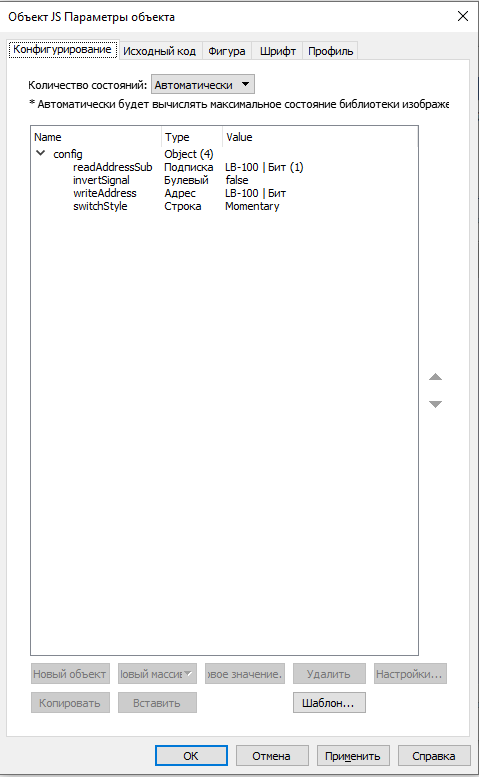
43.4.1.1. Объект JS, который считывает адрес и инвертирует сигнал
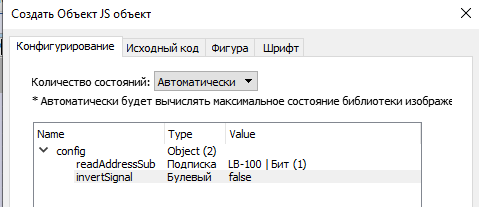
Сейчас мы создадим объект JS для чтения назначенного адреса и инвертирования сигнала. Для этого мы добавим два значения: readAddressSub и invertSignal.

| Настройка | Описание |
|---|---|
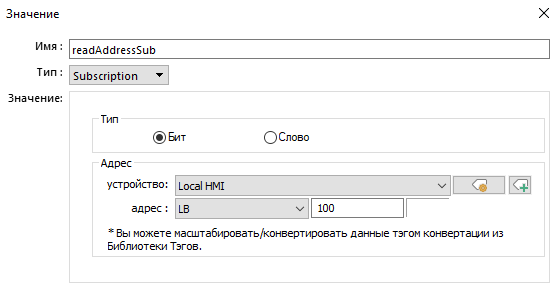
| readAddressSub | Чтение состояния назначенного битового адреса. Установите [Тип] на [Подписка], установите [Тип значения] на [Бит] и установите адрес на [LB-100].
|
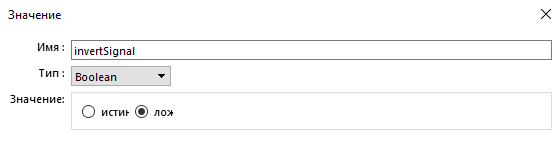
| invertSignal | Выберите, нужно ли инвертировать сигнал. Установите [Тип] на [Boolean], установите [Значение] на [false] (не инвертировать сигнал)
|
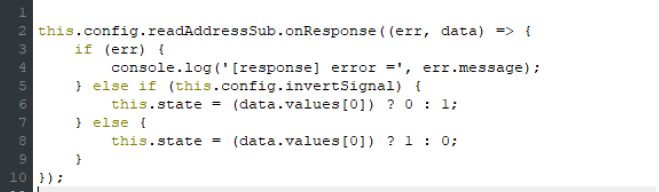
Вкладка исходный код
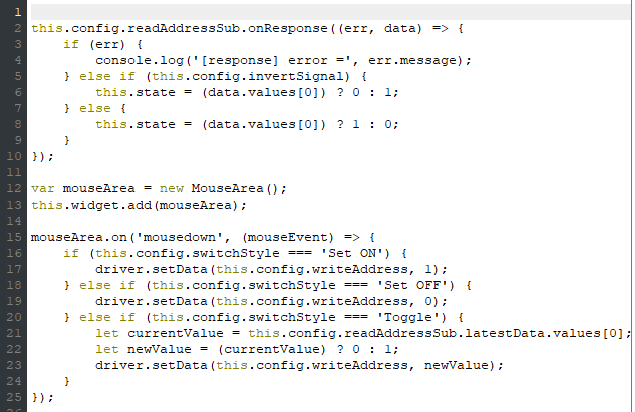
Во вкладке Исходный код мы напишем логику работы нашего JS объекта.

- Строка 2: this - объект JS. Через 'this.config' мы получаем доступ к значением наших значений ('readAddressSub' и 'invertSignal')
- Строка 2: Вызов функции onResponse объекта this.config.readAddressSub для получение уведомления при изменении значения в адресе чтения.
- Строка 3 ~ 9: Определение условий выполнения функции
- Строка 3 ~ 4: Проверка, не произошла ли ошибка. Выведет сообщение об ошибке в консоль отладки, если произошла ошибка.
- Строка 5 ~ 8: Если переменная err имеет значение Null, то, чтение прошло успешно и было обнаружено изменение данных. Затем устанавливается состояние объекта JS в соответствии с данными и свойством invertSignal.
| Значение в Адресе чтения | Инверсия | Состояние JS объекта |
| 0 | False | 0 |
| 1 | False | 1 |
| 0 | True | 1 |
| 1 | True | 0 |
43.4.1.2. Режим переключателя [Установить ON]
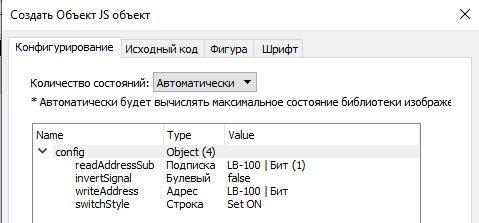
Следуя предыдущему разделу, в этом разделе объясняется, как заставить объект JS работать как переключатель в режиме ON. Для этого необходимо добавить еще два свойства: writeAddress и switchStyle.
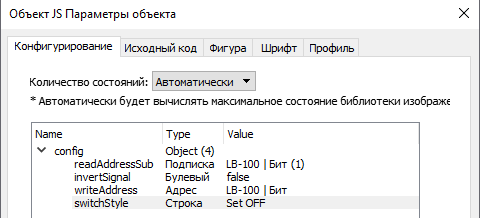
Вкладка конфигурирование

| Настройка | Описание |
|---|---|
| readAddressSub | Чтение адреса |
| invertSignal | Инверсия входного сигнала. |
| writeAddress | Установите адрес для записи. Когда пользователь нажимает этот объект, значение будет записано по этому адресу в соответствии со значением 'switchStyle'. |
| switchStyle | Установка режима. Укажите значение [Set ON].
|
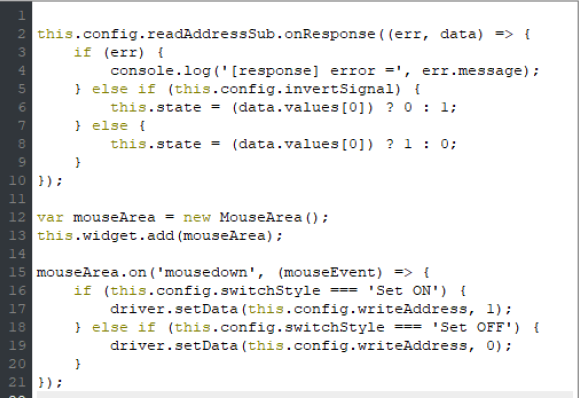
Вкладка исходный код

Используйте объект MouseArea для выполнения операции записи при нажатии или отпускании объекта.
- Строка 1 ~ 11: смотрите главу 43.4.1.1 в этом руководстве пользователя.
- Строка 12: Создайте объект MouseArea с именем «mouseArea».
- Строка 13: 'this.widget' это графический виджет объекта JS. Этот виджет отвечает за отображение изображений и взаимодействие с пользователем.
- Строка 13: добавление mouseArea к объекту JS.
- Строка 15: Регистрация слушателя событий mousedown с помощью mouseArea. Когда пользователь нажимает на объект, mouseArea уведомляет слушателя с помощью объекта MouseEvent.
- Строка 15 ~ 19: слушатель события 'mousedown'.
- Строка 16 ~ 18: Когда [Тип переключателя] установлен на «Set ON», значение 1 будет записано в [Адрес записи] с использованием метода setData модуля драйвера.
43.4.1.3. Режим переключателя [Установить OFF]
Следуя предыдущим разделам, в этом разделе объясняется, как заставить объект JS работать как тумблер, который может быть отключен.

| Настройка | Описание |
|---|---|
| readAddressSub | Чтение адреса |
| invertSignal | Инверсия входного сигнала. |
| writeAddress | Установите адрес для записи. Когда пользователь нажимает этот объект, значение будет записано по этому адресу в соответствии со значением 'switchStyle'. |
| switchStyle | Установка режима. Укажите значение [Set OFF].
|
Вкладка исходный код

- Строка 1 ~ 17: Смотрите главу 43.4.1.2 руководства пользователя.
- Строка 18 ~ 19: Когда [Тип переключения] установлен на «OFF», значение 0 будет записано в [Адрес записи].
43.4.1.4. Режим переключателя [Переключить]
Сейчас мы превратим объект JS работать в объект переключатель в режиме [переключить], который будет инвертировать состояние назначенного адреса.
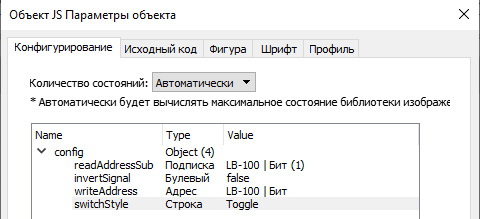
Вкладка конфигурирования

| Настройка | Описание |
|---|---|
| readAddressSub | Чтение адреса |
| invertSignal | Инверсия входного сигнала. |
| writeAddress | Установите адрес для записи. Когда пользователь нажимает этот объект, значение будет записано по этому адресу в соответствии со значением 'switchStyle'. |
| switchStyle | Установка режима. Укажите значение [Toggle].
|
Вкладка исходный код

- Строка 1 ~ 19: Смотрите главу 43.4.1.3 данного руководства пользователя.
- Строка 20 ~ 23: Когда режим установлен на «Переключение», [Адрес записи] будет установлен в инвертированное состояние.
43.4.1.5. Режим переключателя [Моментально]
Сделаем объект JS который работает, как объект EasyBuilder [Переключатель] в мгновенном режиме.
Вкладка конфигурирования

| Настройка | Описание |
|---|---|
| readAddressSub | Чтение адреса |
| invertSignal | Инверсия входного сигнала. |
| writeAddress | Адрес записи, когда пользователь нажмет на объект, то по этому адресу будет записано значение 1, а когда пользователь отпустит этот объект, по этому адресу будет записано значение 0. |
| switchStyle | Установите [Значение] на [Momentary].
|
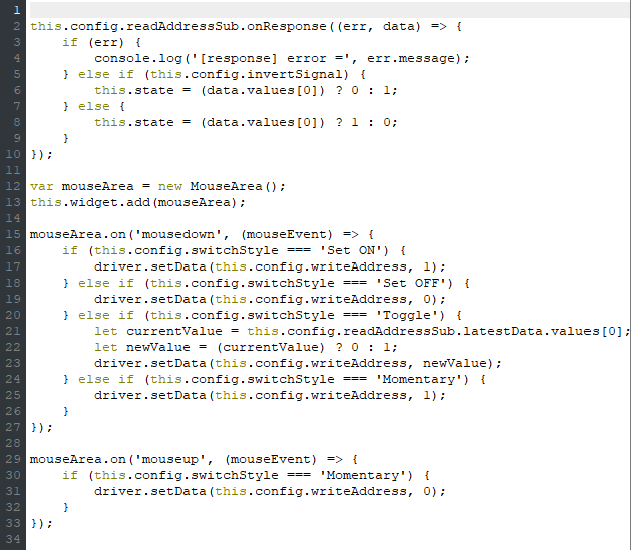
Вкладка исходный код

- Строка 1 ~ 23: Смотрите главу 43.4.1.4 в этом руководстве пользователя.
- Строка 24 ~ 25: Когда установлен режим «Мгновенный» и нажат объект, будет записано значение 1 в [Адрес записи].
- Строка 29 ~ 33: Когда пользователь отпускает объект, будет записано значение 0 в [Адрес записи].
43.4.2. Примеры использования ресурсов JS
Мы познакомим вас с импортом внешних JS модулей в JS ресурсы
Объект JS поддерживает следующие способы импорта модулей:
- Динамический импорт ES6: используйте функцию import (). Обратите внимание, что статический импорт ES6 не поддерживается объектом JS.
- CommonJS: используйте функцию require ().
43.4.2.1. ES6 динамический импорт
На примере продемонстрируем импорт модулей JS с помощью динамического импорта ES6. В объекте JS при изменении радиуса площадь и окружность круга могут быть вычислены с помощью функций в модуле JS (circle.js), и результат выводится по указанным адресам.
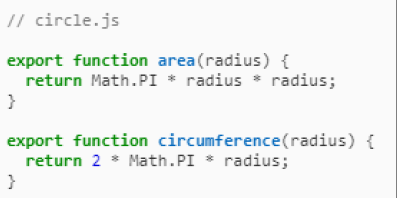
Программный код circle.js:

- Настройки для создания JS-объекта показаны ниже:

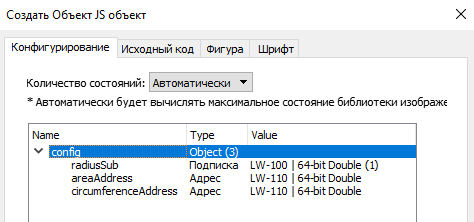
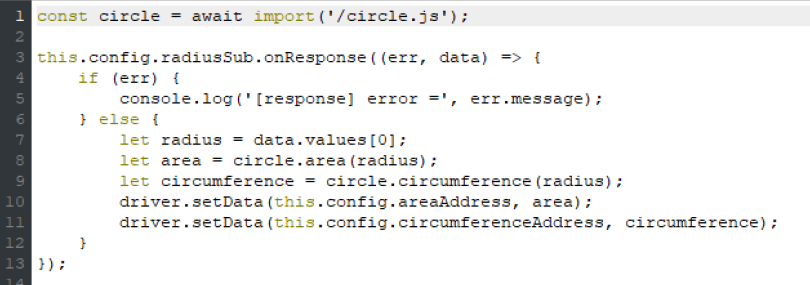
Настройка Описание radiusSub Получает текущее значение радиуса и отслеживает его изменения. (Выберите LW-100, 64-bit Double) areaAddress Адрес для вывода результата расчета площади круга. (Выберите LW-110, 64-bit Double) circumferenceAddress Адрес для вывода результата вычисления длины окружности. (Выберите LW-120, 64-bit Double) - Отредактируйте программный код, как показано ниже на странице настроек [Исходный код]:

- Строка 1: Импорт файл /circle.js из ресурсов JS и объявление объекта circle.
- Строка 3: вызовите функцию 'this.config.radiusSub' 'onResponse', чтобы регистрировать изменения в радиусе круга.
- Строка 8: вычисление площадь круга, вызов метода из circle.js, и сохранение результата в переменной area.
- Строка 9: вычисление длины окружности круга, вызов метода в circle.js, и сохранение результата в переменной circumference.
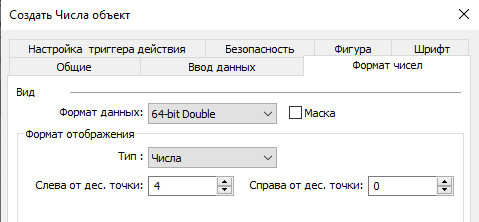
- В проекте создайте три числовых объекта (64-битное Double) и установите адрес LW-100 (радиус), LW-110 (область) и LW-120 (окружность).

- При введении значения в LW-100 (Радиус), результаты автоматически обновляются в LW-110 (Площадь) и LW-120 (Окружность).
Заметка:
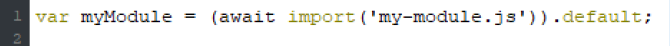
Чтобы импортировать модуль «default export», воспользуйтесь приведенным ниже кодом.

43.4.2.2. CommonJS
Следующая демонстрация показывает, как импортировать модули JS с помощью функции require (). Этот объект JS ведет себя так же, как при использовании ES6, но в этом разделе внешний модуль JS импортируется с использованием CommonJS.
Программный код circle.js:

- Настройки свойств такие же, как описано в предыдущем разделе.
- Отредактируйте программный код, как показано ниже на странице настроек [Исходный код]:

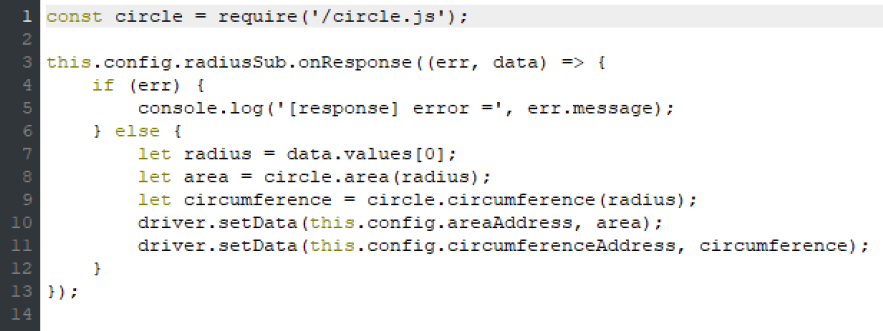
- Строка 1: импорт файла '/circle.js' в ресурс JS и привязка результат к объекту circle.
- Строка 3 ~ 13: Смотрите главу 43.4.2.1 в данном руководстве пользователя.
- В проекте создайте три числовых объекта (64-битное Double) и установите адрес LW-100 (радиус), LW-110 (область) и LW-120 (окружность).
- Когда значения вводятся в LW-100 (Радиус), результаты автоматически обновляются в LW-110 (Площадь) и LW-120 (Окружность).
43.5. Ограничения
- Максимальный размер исходного кода JS-объекта: 100 КБ.
- Максимальный размер файла ресурсов JS: 10 МБ.
- Ограничение размера использования памяти JS-контекста (*): 20 МБ.
(*) Контекст JS - это изолированный контекст выполнения с собственным набором встроенных объектов и функций. И все объекты JS в одном окне совместно используют один контекст JS, то есть используют одну и ту же кучу памяти и глобальный объект.
43.6 Жизненный цикл объекта JS
- Создание JS контекста
- Создание JS объекта
- Инициализация JS объекта ‘config’ (=>this.config).
- Инициализация JS объекта ‘widget’ (=>this.widget).
- Ожидание ответа от подписок
- Оборачивание исходного кода в функцию async и ее вызов